Indice del contenido
 Bienvenidos a este tutorial flask desde cero donde aprenderemos a instalar y comenzar a utilizar el framework Flask que se ha hecho muy popular últimamente para el desarrollo de aplicaciones web con Python!. Antes que nada quiero aclarar que nos vamos a enfocar en respetar una Arquitectura MVC de la cual hablamos en la anterior entrada y de la cual considero tienes, al menos, una vaga noción.
Bienvenidos a este tutorial flask desde cero donde aprenderemos a instalar y comenzar a utilizar el framework Flask que se ha hecho muy popular últimamente para el desarrollo de aplicaciones web con Python!. Antes que nada quiero aclarar que nos vamos a enfocar en respetar una Arquitectura MVC de la cual hablamos en la anterior entrada y de la cual considero tienes, al menos, una vaga noción.
Ahora si rápidamente vamos a ello:
¿Qué es Flask?
Citando otro post que hice sobre Flask anteriormente pero que resultó bastante complejo ya que en el directamente integré escritorios virtuales y git podemos decir o «repetir» que:
Flask es un Framework o entorno de trabajo dedicado a facilitar la creación de aplicaciones web utilizando el lenguaje de programación Python.
- ¿Un qué?
Un Framework es un marco o esquema de trabajo que consiste en un conjunto de herramientas y módulos para facilitarnos el desarrollo de software. En este caso Flask al igual que el famoso Django es un framework que nos facilita la creación de aplicaciones web dinámicas utilizando el lenguaje de programación Python.
Flask y la arquitectura MVC
Flask es un framework que implementa la arquitectura MVC que aprendimos en la anterior lección y lo hace de una manera muy particular que una vez comprendas la manera de trabajar realmente te resultará muy cómoda y quedarás sorprendido con la enorme cantidad de posibilidades de aplicaciones que puedes desarrollar utilizando este Framework.
Como este es un «tutorial flask desde cero» me veo obligado a explicar como instalar FLASK y luego en la siguiente entrada vamos a trabajar con él utilizando aquél proyecto que llamamos «Pruebas con Python» donde creamos una serie de carpetas y archivos que dejamos vacíos.
Instalar Flask en nuestro sistema operativo
Antes de explicar como instalar Flask en nuestro sistema operativo debo asegurarme de que entiendas lo siguiente:
Pero en este caso como es un «tutorial flask desde cero» me enfocaré en enseñar a usar el framework y no me detendré a usar un entorno virtual. Pero más adelante deberemos incluir estas «buenas prácticas» en cada proyecto!
Si deseas aprender ahora a usar un entorno virtual lee la siguiente entrada: Instalar virtualenv + flask
Para instalar flask en nuestro sistema operativo simplemente debemos recurrir a el gestor de paquetes de Python conocido como «pip«. Si aún no lo tienes instalado, te explicaré como instalarlo:
Instalando el gestor de paquetes de python «pip»:
El gestor de paquetes de python viene como un «script de python» por lo que tiene la extensión «.py» y simplemente debemos dercargarlo y ejecutarlo como cualquier archivo script de python.
Descarga el archivo «get-pip.py» desde el siguiente botón: Descargar Get-PIP.py
Una vez descargado simplemente ejecútalo abriendo la consola como lo harías con cualquier archivo python:
python3 get-pip.py
Recuerda que debes estar posicionado en la carpeta donde se encuentra el archivo «get-pip.py» caso contrario puedes indicar el directorio por ejemplo:
#Windows C:\Users\alguien\Descargas>get-pip.py #o C:\Users\alguien\Descargas>python3 get-pip.py C:\Users\alguien\Descargas>python get-pip.py #Linux #Utilizando el comando "cd" y "ls" vamos hasta la carpeta donde se descargo y ejecutamos: python3 get-pip.py
Actualizar PIP e instalar Flask
Una vez instalado PIP simplemente bastará con actualizarlo tipeando en la misma consola:
#Actualizar PIP: python3 pip install --upgrade pip #o python3 -m pip install --upgrade pip #Luego, instala Flask: python3 -m pip install flask
Y se debería instalar Flask en tu sistema. Si luego deseas desintalarlo porque aprendiste a usar entornos virtuales 😛 simplemente utilizas el mismo comando pero reemplazas «install» por «uninstall».
En fin una vez instalado verás una advertencia como la siguiente.
Hecho esto, estamos listos para trabajar y explicar el funcionamiento básico de este software haciendo uso del proyecto que creamos allá por los tiempos de los dinosaurios.. Y si no lo creaste, pues ya ponte a eso o tendré que regañarte!!
Flask utiliza la arquitectura MVC – Creando el controlador
No tengo realmente ganas de volver a hablar de la arquitectura MVC, ya explicamos el funcionamiento de la misma y aclaramos que Flask trabaja siguiendo esta arquitectura.
 Teníamos un proyecto llamado «Pruebas en Python» donde todas las carpetas y archivos habían quedado vacíos y tenía la siguiente estructura que ves en la imagen.
Teníamos un proyecto llamado «Pruebas en Python» donde todas las carpetas y archivos habían quedado vacíos y tenía la siguiente estructura que ves en la imagen.
Es momento de abrir esta carpeta con nuestro Visual Studio Code o nuestro editor favorito y comenzar a trabajar creando el controlador..
Pero déjame explicarte algo primero:
Flask está configurado por defecto para utilizar las carpetas «templates» para archivos HTML de vistas y la carpeta «static» para archivos de estilo (CSS), imágenes (carpeta «images«) entre otros como archivos Javascript.
Cada uno de estos elementos pertenecientes a las vistas debe encontrarse dentro de una sub-carpeta o hablando con propiedad dentro de un subdirectorio de «static«. Por lo que en el caso de utilizar archivos «.css«, «.js«, o imágenes debemos crear subcarpetas para alojarlos que serán «css«, «js» o como ya la hemos creado anteriormente «images«. Como ahora no vamos a usar ninguno de estos archivos, no las necesitaremos así que bien podemos pasar de ellas. 😛
Espero que comprendas que los sub-directorios que hemos creado dentro de «Pruebas en Python» son los sub-directorios que utiliza Flask para obligarnos a desarrollar las aplicaciones siguiendo la arquitectura MVC.
Así que cada vez que crees un proyecto es probable que debas crear estas mismas carpetas entre otras para alojar templates, archivos de estilos, imágenes, etc.
Importar clase flask y crear app en el controlador de nuestra aplicación
En el archivo «controlador.py». Si piensas por un momento, lo primero que tenemos que hacer es indicar que se trata de un archivo script de Python y luego importar el framework Flask para comenzar a trabajar con él.
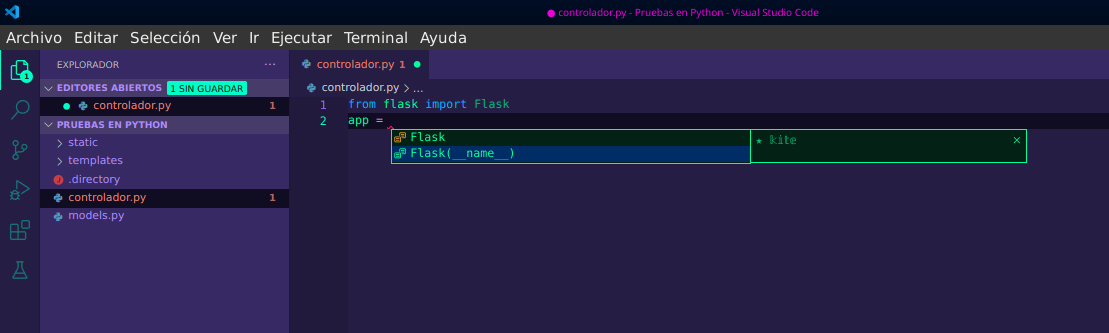
Para trabajar con un framework o librería cualquiera el primer requisito es tenerla instalada y el segundo «importarla» en el archivo python donde la vamos a utilizar, ¿verdad?. Así que abrimos nuestro editor y tratamos de abrir el proyecto que creamos «Pruebas en Python» completo para tener en la barra lateral izquierda una disposición de todos los subdirectorios y archivos correspondientes a nuestro proyecto, y abrimos el archivo «controlador.py«:
Luego importamos Flask dentro de nuestro controlador.py..

Lo siguiente será crear una aplicación para ello bastará con crear una instancia de Flask, fíjate que Visual Studio Code ya nos sugiere:

Por lo que nuestro controlador.py queda así:
from flask import Flask #Importamos clase Flask de flask (librería) app = Flask(__name__) #Creamos una app instanciando la clase Flask (automáticamente el nombre de la app)
Como ves te he detallado en un comentario lo que hacemos en cada línea! Al momento de importar estamos importando desde la librería flask que acabamos de instalar «la clase Flask». Importar esta clase es estrictamente necesario para trabajar con Flask y nos permitirá crear objetos basados en esta clase, esos objetos serán aplicaciones.
Y es lo que hacemos en la segunda línea, creamos un objeto que hereda de la clase Flask y que por ende nos permitirá usar los métodos de los que dispone la clase Flask para cada objeto.
Así simplemente ya hemos creado una aplicación, ahora es momento de definir las «rutas». Y lo haremos usando un método de la clase Flask, que es «routes».
Crear las rutas de nuestra aplicación en el controlador
Pero..¿Qué son las rutas?. Las rutas serán básicamente funciones que determinan que sucederá al cargar determinada «url» de nuestra aplicación. Una «url» es una determinada dirección en el navegador, y como sabes todas las páginas o sitios web tienen una url de inicio o «home» que es la url principal. Así que vamos a crear la url principal de nuestro sitio web, o aplicación web.
Bastará con añadir debajo del import y nuestra instancia de Flask, el siguiente código:
@app.route('/') #Decoramos con método de app que es una instancia de la clase Flask y argumentamos "slash"
def inicio(): #Definimos una función llamada Inicio
return 'Esta es la página de inicio!' #Retorno de la funciónBueno vamos a explicar este código porque ya imagino tu cara en este momento. Y presta atención porque es sumamente importante y es difícil encontrar esta explicación en español y de forma tan sencilla:
Aquí lo que hacemos en la línea 1 de este bloque de código que hemos añadido; es usar un decorador (ya los hemos visto en otras lecciones). Este decorador se conoce como «routes«. El decorador es un método de la instancia de «app» que hereda de la clase Flask.
Podemos decir que «app» es la instancia de Flask, por lo que al colocar «app.routes()» luego del arroba estamos indicando que se tratará de una ruta y dentro de los paréntesis estamos brindando una cadena que es la «url» como un argumento. En el momento que la url coincida con la que el cliente está solicitando, se ejecutará la función que se encuentre debajo.
Esto hemos hecho hasta ahora:
from flask import Flask #Importamos clase Flask de flask (librería)
app = Flask(__name__) #Creamos una app instanciando la clase Flask (automáticamente el nombre de la app)
#Rutas - (argumentos: Url) - Función
@app.route('/') #Decoramos con método de app que es una instancia de la clase Flask y argumentamos "slash" URL
def inicio(): #Definimos una función llamada Inicio
return 'Esta es la página de inicio!' #Retorno de la funciónPara que lo veas mejor y sin comentarios:
from flask import Flask
app = Flask(__name__)
#Rutas - (argumentos: Url) - Función
@app.route('/')
def inicio():
return 'Esta es la página de inicio!'Entonces vamos a resumir y explicar lo que hemos hecho hasta ahora:
De nuevo; primer bloque: IMPORTAR Y CREAR INSTANCIA:
- Primera Línea: Importamos la CLASE Flask de la LIBRERÍA flask.
- Instanciamos una aplicación llamada «app» asignándole la clase Flask. Si has visto Clases en Python sabrás que «app» ahora es un objeto de la clase flask. Por lo que si quisiéramos tener otra aplicación dentro de esta misma bastaría con realizar una nueva instancia de la misma u otra Clase de otra librería.
Segundo bloque CREAR RUTAS:
- En la primera linea creamos el decorador correspondiente a las rutas para indicar que se trata de una «RUTA» de el objeto «app» que hereda de FLASK. Lo hacemos añadiendo «@app.route()» y brindando como argumento la url de inicio que corresponde a un SLASH («/»), para indicar que se trata de la pagina de inicio. Y por cierto, debemos pasarla siempre como String es decir entre comillas.
- Segunda linea.. Dentro de la ruta (decorador) creamos la función que va a decorar esta ruta (‘/’) y debe tener obligatoriamente un return!
- Tercera línea dentro de la función creamos el return, es decir lo que retornará la función al ser ejecutada. Y será ejecutada cuando el cliente cargue la url (‘/’)
Espero haber sido claro, después de esto solo me queda señalar dos cosas importantes:
- Para cada nueva URL deberemos crear una nueva función, por lo tanto deberemos decorar cada función para cada URL. Así que tendremos varios decoradores del tipo @app.route(‘url’) con diferentes funciones dentro para cada «url» o sección de nuestro sitio web o aplicación web.
Ahora que me has entendido. ¿Cómo creamos otra ruta para la url «/agradecimiento» por ejemplo?
Simplemente añadimos otro decorador donde dentro argumentamos la url y debajo creamos una nueva función, quedandonós así:
from flask import Flask #Importamos clase Flask de flask (librería)
app = Flask(__name__) #Creamos una app instanciando la clase Flask (automáticamente el nombre de la app)
#Rutas - (argumentos: Url) - Función
@app.route('/') #Decoramos con método de app que es una instancia de la clase Flask y argumentamos "slash"
def inicio(): #Definimos una función llamada Inicio
return 'Esta es la página de inicio!' #Retorno de la función
@app.route('/agradecimiento') #Decoramos con método routes la próxima función arguementando la url "/agradecimiento"
def agradecer(): #Definimos una función llamada agradecer
return 'Gracias pythones.net!' #Retorno de la funciónFíjate el tercer bloque de código.. Es otra ruta, pero es buena práctica incluso colocar las rutas fuera del controlador, pero por ahora lo aprenderemos así.. Te recomiendo poner todas las «Rutas juntas»..
Correr o iniciar nuestra aplicación flask
Ahora si podemos probar nuestra aplicación (si así puede llamarse porque aún no hace nada).. Para probar nuestra aplicación disponemos de un servidor que nos provee Flask apto para pruebas, pero antes debemos indicarle en el archivo o en la configuración de Flask cual es la aplicación que debe iniciar, en que MODO y en que dirección..
Yo prefiero indicarlo en el archivo de mi aplicación añadiendo lo siguiente al final de nuestro controlador.py:
#Iniciar app
if __name__ == '__main__': #Condicional de que si la aplicación ejecutada se coincide al nombre de la aplicación
app.run('127.0.0.1', 5000, debug=True) #Método que inicia la app con la dirección, puertos y modo de argumentosAhora, tercer bloque de código:
- ¿Recuerdas que cuando creamos el objeto «app» instancia de la clase Flask colocamos como argumento «__name__«?. Pues este condicional lo que hace es comprobar si el nombre es igual al archivo que ejecutamos (‘__main__‘). Siempre que veas main se tratará del archivo en sí. Por ende, al ejecutar nuestro archivo, este condicional se cumple!
- Y dentro de el especifica, si se está invocando este archivo entonces ejecuta el método «run» de la app, lo que hará que se inicie. Pero también especifica como argumento que se active el modo «Debug» que nos permitirá identificar y corregir errores en la programación de nuestra app. Así que mientras la iniciamos y hacemos uso de nuestra app veremos en consola los errores que vallan surgiendo y las solicitudes que se realizan. Y además indicamos la dirección «url» y el puerto que vamos a utilizar!
Entonces nuestro controlador.py quedó así:
from flask import Flask #Importamos clase Flask de flask (librería)
app = Flask(__name__) #Creamos una app instanciando la clase Flask (automáticamente el nombre de la app)
#Rutas - (argumentos: Url) - Función
@app.route('/') #Decoramos con método de app que es una instancia de la clase Flask y argumentamos "slash"
def inicio(): #Definimos una función llamada Inicio
return 'Esta es la página de inicio!' #Retorno de la función
@app.route('/agradecimiento') #Decoramos con método routes la próxima función arguementando la url "/agradecimiento"
def agradecer(): #Definimos una función llamada agradecer
return 'Gracias pythones.net!' #Retorno de la función
#Iniciar app
if __name__ == '__main__': #Condicional de que si la aplicación ejecutada se coincide al nombre de la aplicación
app.run('127.0.0.1', 5000, debug=True) #Método que inicia la app con la dirección, puertos y modo de argumentos
Ahora si, venga va a probarla!. Coge un extintor de llamas por las dudas! ^^
Para probar nuestra app bastará con ingresar en la terminal o consola. En mi caso lo hago directamente desde Visual Studio Code en la terminal integrada que está debajo!
Como cualquier aplicación nos posicionamos en la carpeta o directorio donde se encuentra «controlador.py» y ejecutamos:
python3 controlador.py
Inmediatamente deberíamos ver nuestra aplicación corriendo:

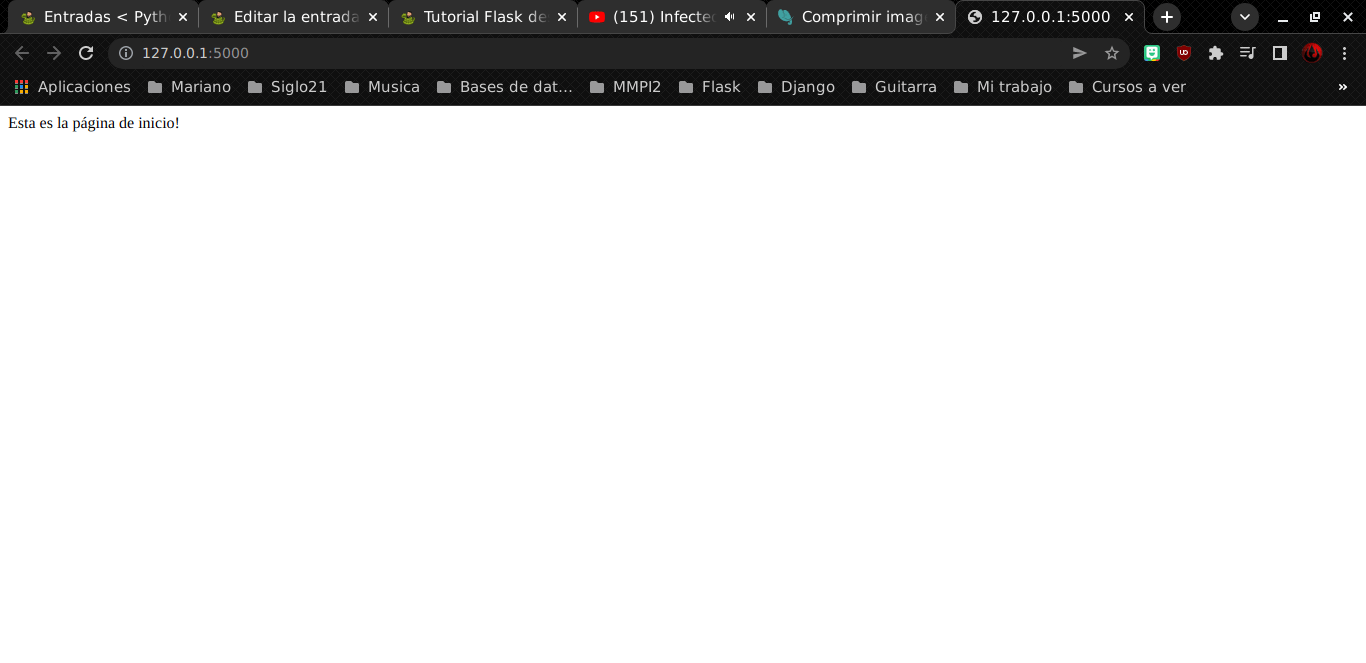
Como dijimos al principio del tutorial flask este framework nos sirve para realizar aplicaciones web, así que solo debemos abrir nuestro navegador e ir a la dirección que especificamos «127.0.0.1:5000» o bien si usas Visual Studio Code bastará con presionar CTRL y hacer clic en la consola sobre la dirección que indica allí donde dice «Running on http://127.0.0.1:5000«, entonces se abrirá nuestro navegador y veremos lo siguiente:

Claro que es muy humilde pero al menos funciona!. Estos son los pasos a seguir para crear una app en Flask. Ahora que ya lo sabes debes tratar de recordarlo cada vez que comiences un nuevo proyecto.
Ahora, ¿te parece justo que tu aplicación muestre solo un texto en el navegador?. Pues a mí no, me parece una deshonra para un lector de mi blog. Así que vamos a continuar con la práctica de crear un directorio telefónico usando un diccionario como bases de datos y mientras explicarte como funciona la arquitectura MVC en la siguiente lección.
PD: No olvides acceder a la url «/agradecimiento» que creamos!. Simplemente añade a la dirección de tu servidor de pruebas la url.. http://127.0.0.1:5000/agradecimiento

Por si quedan dudas:
- Aclaré que esto se hace usando un entorno virtual, pero estoy tratando de enseñar las cosas de una en una y evitando causarle más confusión a aquellos que son novatos o iniciantes en el uso de frameworks.
- Las rutas las maneja el controlador, pero en proyectos grandes no es conveniente asignarla a todas en el controlador.
- La arquitectura de los proyectos puede variar y esta que explico aquí no es una forma de disponer los elementos para un proyecto de gran envergadura. Obviamente debemos usar BluePrints para una mejor organización y mantenibilidad.
- Si tiene alguna otra queja o reclamo por favor hable con el gerente!
| Entrada anterior! | Siguiente entrada! |



Excelente explicación Mariano, muchas gracias, avanzando voy con las lecciones…
Muchas gracias!