Indice del contenido
 Muy buenas a todos mis queridos lectores hoy les traigo un tutorial de flask!. Estuve desaparecido un tiempo, como ya saben. Pero mientras desarrollaba una aplicación me he preguntado. ¿Y porque diablos no la compartes en tu jodido blog?
Muy buenas a todos mis queridos lectores hoy les traigo un tutorial de flask!. Estuve desaparecido un tiempo, como ya saben. Pero mientras desarrollaba una aplicación me he preguntado. ¿Y porque diablos no la compartes en tu jodido blog?
Así que aquí me tenéis. Pero este no es como cualquier tutorial de Flask que podrán encontrar por ahí, no, no, no. Quienes me conocen saben como me gustan hacer las cosas. Así que chicos, manos a la obra que les traigo ORO PURO. Encended esos trastos de ordenadores, preparad café y sonaros los dedos, que hay trabajo que hacer y mucho contenido que introducir en esas cabezotas.
¿Qué vas a aprender en este tutorial de Flask y Python 3?
 Suponiendo que has completado mis anteriores lecciones del blog y te has reído un rato conmigo es momento de ponernos serios. Porque no es un simple tutorial, aquí vas a aprender a desarrollar aplicaciones como lo hace un profesional. Una vez culmines estas lecciones no te vas a encontrar con ninguna piedra en el camino para desarrollar aplicaciones de gran envergadura. Vas a aprender a desarrollar desde un sitio web sencillo a una aplicación con administración de usuarios, y todo de la forma más segura, intuitiva, divertida y persistente posible.
Suponiendo que has completado mis anteriores lecciones del blog y te has reído un rato conmigo es momento de ponernos serios. Porque no es un simple tutorial, aquí vas a aprender a desarrollar aplicaciones como lo hace un profesional. Una vez culmines estas lecciones no te vas a encontrar con ninguna piedra en el camino para desarrollar aplicaciones de gran envergadura. Vas a aprender a desarrollar desde un sitio web sencillo a una aplicación con administración de usuarios, y todo de la forma más segura, intuitiva, divertida y persistente posible.
Esto significa sin ir más allá que serán varios post relacionados que siguen una linea de continuidad, desde donde podrás aprender desde lo más básico a lo más complejo, pero de una forma estructurada para que no te pierdas nada, ni te encuentres luego (como me suele pasar a mí) que crees haber aprendido, pero luego de una siesta has olvidado todo. Y nada fluye naturalmente. Pues a ti no te va a pasar eso, porque vas a aprender de la mano de conceptos y cada cosa que te enseñe voy a justificar su uso. Este tutorial de flask está basado en lo que hace un profesional de desarrollo de aplicaciones web en Python.
Por lo que aprenderás a manejar todas las tecnologías necesarias:
Vamos a comenzar entendiendo como funciona un Entorno virtual y Flask. Seguido vamos a hablar de organización de un proyecto y vamos a comenzar uno de ejemplo, en este caso te mostraré uno personal que estoy desarrollando, mi porfolio. Como sabéis dentro de organización de un proyecto y gestión del código es necesario un controlador de versiones, en este caso GIT, que ya he explicado en otras entradas en la parte de gestión de proyectos.
A su vez vamos a ver que es un modelo MVC (Modelo vista controlador) y como trabaja, organizando nuestra aplicación utilizando Blueprints en Flask, y por supuesto como si fuera poco aprenderemos a CREAR y UTILIZAR UNA BASE DE DATOS MYSQL. Por lo que hablaremos también de herramientas como phpmyadmin, apache, entre otras. Usaremos múltiples librerías para lograr nuestro cometido. Esto por supuesto hace de este mas que un tutorial una extensa guía, pero muy muy completa.
Entonces si siguen el camino de esta guía se van a comer:
- Visual Studio Code (IDE)
- Entorno virtual (virtual env).
- Flask, Jinja2, HTML, CSS (usaremos Bootstrap)
- Python 3 (obviamente).
- Git y Github (Gestión de versiones de nuestro proyecto)
- Blueprints (Gestión y creación de módulos – organización y escalabilidad de un proyecto)
- PhpMyAdmin y MYSQL (Manejo y creación de bases de datos relacionales)
- Puesta en línea de nuestro proyecto en la nube usando Python Anywhere.
Y todo esto aderezado con toda la más sabrosa teoría, de la mano del chef que más se ha equivocado en el mundo de la cocina, toda la experiencia a tu servicio.
Eso si, vas a tener que perdonarme cuando les lleve de un lado al otro, porque como saben mi blog esta organizado en un tercer módulo que se divide en:
- Gestión de proyectos.
- Bases de datos.
- Interfaz Gráfica.
- Desarrollo web.
Y por ello iré actualizando más que nada las partes de Gestión de proyectos y Bases de datos añadiendo nuevas entradas allí pero a las que podrán llegar desde aquí mismo, ya sabéis. Les dejo un link y con abrir una nueva pestaña se podrán poner al día y de esta forma aprenderán siguiendo un hilo las diferentes tecnologías y modelos de desarrollo que utilizamos en este tutorial de Flask.
¿Qué conocimientos previos se requieren para desarrollar aplicaciones con Flask?
Lo importante aquí no es que conocimientos previos requieras para realizar el tutorial de desarrollo con flask. Todo buen programador lo sabe «Lo que no sabe, lo aprende!». Necesitas ganas de aprender y punto, todas tus respuestas a dudas están a un clic de distancia, formula tus preguntas en Google y el te va a llevar por las ramas de la más ancestral sabiduría. La idea aquí es que no te me pierdas por las ramas, pero si que conozcas el árbol completo. Y luego tu ya te irás especializando en cada parte. Porque por ejemplo es obvio aquí no me voy a poner 3 días con el diseño, haremos algo básico y luego ya tu con tiempo puedes perfeccionarlo.
¿Qué software debo descargar?
 Eso me gusta de la gente, siempre quiere descargar algo. No pueden evitar darle al botoncito de «Download». Pero sí vamos a necesitar Visual Studio Code, aunque podrías utilizar otro IDE y no habría problema, creo que es momento de migrar a algo más robusto y completo. No puedes quedarte atrás en tecnología, pero si tienes un ordenador de medio pelo como yo podrás igualmente realizar este tutorial en tu IDE preferido.
Eso me gusta de la gente, siempre quiere descargar algo. No pueden evitar darle al botoncito de «Download». Pero sí vamos a necesitar Visual Studio Code, aunque podrías utilizar otro IDE y no habría problema, creo que es momento de migrar a algo más robusto y completo. No puedes quedarte atrás en tecnología, pero si tienes un ordenador de medio pelo como yo podrás igualmente realizar este tutorial en tu IDE preferido.
Probablemente necesites montar un servidor local en tu ordenador, por supuesto para ello ya he publicado un tutorial en el apartado de bases de datos relacionales. El cual utilizaremos para gestionar visualmente nuestra base de datos utilizando PhpMyAdmin, pero ello más adelante. Por ahora enfócate en leer, que bastante teoría te tienes que comer. Jijiji
Instalando Visual Studio Code
Primero lo primero debemos familiarizarnos con este software que de hecho es gratuito y nos presenta muchas ventajas que iremos conociendo a lo largo del tutorial:
Podéis descargarlo e instalarlo desde aquí: Visual Studio Code
Y aquí una breve guía que he realizado:
Guía para instalar Visual Studio Code en español + extensiones Python y Git
Bien, si has optado por instalarlo y utilizarlo para aprender a desarrollar aplicaciones en flask, es momento de conocer un poco acerca del proceso de creación de una aplicación y para ello vamos a comenzar con el entorno virtual. Vamos a la teoría dijo la tia!
¿Qué es un entorno virtual y por qué debo utilizarlo?
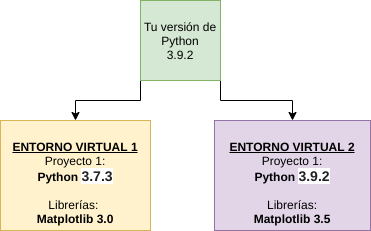
Hasta aquí cada vez que nosotros programábamos alguna aplicación en Python 3 lo hacíamos simplemente escribiendo código en un archivo «.py» y ejecutándolo en consola. Y claro eso no estaría mal para comenzar, el problema surge al momento de programar una aplicación completa con Flask y luego intentar alojarla en la nube o en algún servidor. O simplemente al intentar comenzar otro proyecto en el que necesitemos una versión anterior o posterior de alguna librería, lo que invalidaría nuestro anterior proyecto.
Pongámonos más en claro, cuando crees una aplicación puede que uses una determinada versión de Python 3, y determinadas librerías que instalarías en tu ordenador modificando algunas configuraciones y claro estás librerías se instalarán en determinadas versiones según tu lo requieras o en la versión más actual. ¿Pero si ese proyecto queda almacenado en tu ordenador un tiempo y luego decides comenzar otro y las librerías necesitan una actualización?. Puede que tu anterior proyecto ya no funcione y tenga errores debido a que las nuevas versiones de la librería son incompatibles con tu código y entonces vivirás teniendo que actualizar tus proyectos a cualquier cambio en nuevas librerías. O permanecer con librerías sin actualizar hasta que sean obsoletas. Y nadie quiere eso..

Para ello existen los entornos virtuales que podríamos verlos como un conjunto de paquetes que simularán una instalación aparte de tu interprete y conjunto de librerías. Así te permitirá ejecutar tu antiguo proyecto simplemente invocando el entorno virtual que has creado en el momento del desarrollo de dicho proyecto.
Burdamente podríamos verlo como una maquina virtual con configuraciones establecidas por ti que no será afectada por nuevas instalaciones o configuraciones. Y ambos proyectos estarán funcionando cada uno con sus dependencias.
Así cuando tu crees un proyecto dentro de la carpeta de tu proyecto estará alojado el interprete de Python elegido, y todas las librerías necesarias para que tu proyecto funcione adecuadamente. Básicamente hacemos de todo, un pack.
Existen numerosos escritorios virtuales pero en mi caso uso virtualenv. Ahora vamos a aprender a crear un entorno virtual para comenzar con nuestra aplicación FLASK. Si aún no tienes instalado el gestor de paquetes PIP a continuación te enseñare como instalarlo y utilizarlo.
Como instalar VIRTUALENV usando PIP
Lo primero, necesitamos un gestor de paquetes, para ello, vamos al siguiente link de descarga del archivo de instalación de PIP. -> get-pip.py
Allí podemos ver un script de python que se abrirá en nuestro navegador. Todo lo que tenemos que hacer es clic derecho >> Guardar como.. y automáticamente se nos va a descargar el archivo «get-pip.py». El cual procederemos a ejecutar como habitualmente ejecutamos un archivo de Python 3.
Nos posicionamos en la carpeta donde se encuentra el archivo y ejecutamos el comando:
python3 get-pip.py
Seguidamente vamos a usar este gestor de paquetes para instalar Virtualenv:
pip install virtualenv
En mi caso ya lo tengo instalado, pero a ti se te va a instalar sin mayor dificultad. También si lo deseas podemos instalar pip3 de la siguiente manera:
sudo apt-get install python3-pipsudo pip3 install virtualenv
Una vez instalado nuestro virtualenv podemos proceder a crear un entorno virtual de la siguiente manera:
- Nos posicionamos en la carpeta donde queremos que se cree nuestro entorno virtual, yo te recomiendo que sea dentro de la carpeta de tu proyecto el cual vas a trabajar con este entorno. Para esto vamos a crear un nuevo proyecto de ejemplo al que llamaremos «Portfolio» que básicamente es nuestro primer ejemplo de una aplicación Flask. Pero lo haremos desde Visual Studio Code, en este caso.
Nuestro primer proyecto Flask con un entorno virtual

Vamos a crear una carpeta en mi caso llamare «Portfolio«, esta carpeta contendrá nuestro entorno virtual y los archivos de nuestro primer proyecto en Flask. En mi caso la voy a crear en el Escritorio para trabajar más cómodo, pero esta carpeta igualmente la podrás mover cuando lo desees.
Paso seguido es momento de abrir esta carpeta desde Visual Studio Code para comenzar a trabajar en nuestro proyecto. Para ello podemos ir desde la barra de menú superior Archivo >> Abrir carpeta.. o bien pulsar los atajos de teclado Ctrl + K + O

Así veremos en el explorador que se ha posicionado en nuestra carpeta de proyecto. Una vez dentro de nuestra carpeta de proyecto podemos comenzar a trabajar en el creando un nuevo entorno virtual con la versión de Python que vamos a trabajar e instalar en el las librerías que vamos a utilizar. Para ello abrimos una terminal en Visual Studio Code y nos aseguramos que este posicionada también en la carpeta de nuestro proyecto. Para ello podemos usar el atajo de teclado Ctrl + J. O bien desde el menú superior Terminal >> Nuevo Terminal..
Allí en la terminal vamos a comprobar primero donde se aloja nuestro interprete de Python 3. Puesto que vamos a utilizar esta versión que tenemos instalada para nuestro proyecto. Eso lo hacemos con el famoso comando «which» en Linux. O «where» en Windows.
Linux: which python3
Windows: where python
Estos comandos nos arrojarán inmediatamente la dirección donde se aloja nuestro interterprete de python, en el caso que quieras comprobar también su versión recuerda el comando «python3 -version«.
Una vez tenemos esta información es momento de crear un entorno virtual dentro de la carpeta de nuestro proyecto. Para ello usamos el comando
virtualenv -p «Aquí dirección del interprete» «Nombre de la carpeta entorno»
Por ejemplo en mi caso:
virtualenv -p /usr/bin/python3 venv
Así se nos crea dentro de nuestra carpeta «Portfolio» la carpeta «venv» donde se encuentra nuestro entorno virtual.
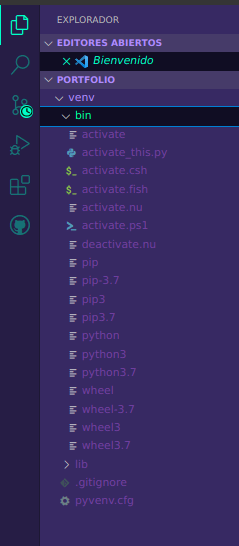
Fíjate en el siguiente GIF que he creado:


De esta forma podemos ver que nos ha creado la carpeta «venv» con el siguiente contenido dentro:
- Una carpeta «bin» en Linux o «Scripts» en Windows que contiene el Interprete de Python 3 (en este caso porque es la versión que he elegido al indicar la carpeta del interprete «usr/bin/python3«) y otros archivos script para activar el entorno virtual.
- Una carpeta «lib» que normalmente contiene las librerías que utilizamos para nuestro proyecto. Aquí se almacenarán las librerías que instalemos cuando nuestro entorno virtual se encuentre activo, más no cuando este no este activado. Es decir que si tu actualizas alguna librería ahora mismo, no se actualizará dentro de esta carpeta, excepto claro que hallas activado tu entorno en ese momento.
- Un archivo pyvenv.cfg que contiene configuraciones de nuestro entorno virtual y donde se indican las versiones.
Te invito a explorar estas carpetas para ver que librerías se han incluido en el entorno. En mi caso podemos ver que se ha incluido PIP y SetupTools.

Cada vez que instalemos una nueva librería para utilizar en nuestro proyecto, esta habrá de instalarse primero activando el entorno virtual, de esa manera la instalaremos solo dentro de esta carpeta, es decir, solo dentro de nuestro entorno y no en general en nuestro sistema operativo. Y aquí podrás comprobar como te decía al inicio las ventajas de trabajar con un entorno personalizado para cada proyecto.
Ahora así es que dentro de nuestro entorno vamos a instalar FLASK. Pero antes debemos de activarlo.
Activar nuestro entorno virtual y comenzar a instalar FLASK
Para activar nuestro entorno debemos posicionar el puntero de la consola dentro de la carpeta de nuestro proyecto y mediante el siguiente comando debemos ejecutar el archivo que se encuentra dentro de carpeta «bin» de nuestro entorno llamado «activate«.
En Linux:
source «Nombre de nuestra carpeta de entorno»/bin/activate
Por ejemplo en mi caso:
source venv/bin/activate
[[En caso de querer desactivar el entorno virtual simplemente lo hacemos ejecutando el mismo comando pero cambiando «activate» por «deactivate»]]
En Windows:
«Nombre de nuestra carpeta de entorno»/Scripts/activate.bat
Por ejemplo en mi caso sería:
venv/Scripts/activate.bat
[[En caso de querer desactivar el entorno virtual simplemente lo hacemos ejecutando el mismo comando pero cambiando «activate.bat» por «deactivate.bat»]]
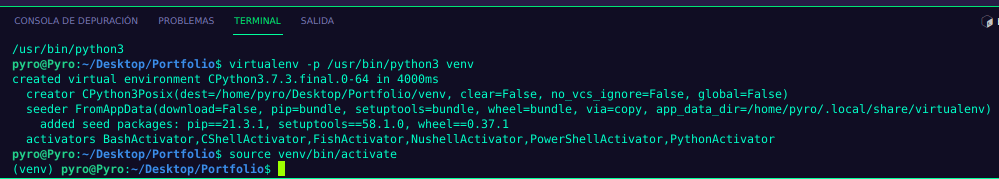
Y con esto se activa nuestro entorno virtual lo que claro nos mostrará en la consola entre paréntesis «(venv)» porque es el nombre de nuestro entorno, lo que corresponde a «Enviroment» como señal de que estamos trabajando en un entorno. Fíjate:

Como puedes ver estamos con el entorno activo luego de ejecutar el comando anteriormente mencionado.
Instalar flask dentro de nuestro entorno
Ha llegado el momento de instalar FLASK en nuestro entorno, para ello ya estando con el entorno activo bastará ejecutar el siguiente comando:
pip install flask

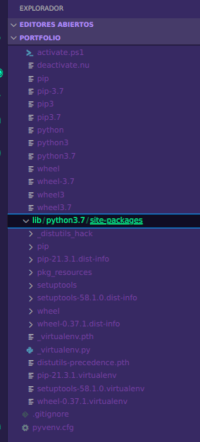
Como ves se ha instalado Flask dentro de nuestro entorno, al costado puedes ver como se ha incluido dentro de la carpeta «lib» de nuestro «venv«.
Ahora si tu quisieras desactivar el entorno virtual para continuar trabajando en tu sistema normalmente podrías hacerlo ejecutando el mismo código que utilizas para activarlo pero cambiando «activate» por «deactivate». Pero vamos a seguir trabajando en nuestro proyecto, ahora. Pero primero deberíamos crear un repositorio en GIT para comenzar a llevar un control de versiones de nuestro proyecto, y bueno.. en el caso que metiéramos la pata con algún archivo. ¿No te parece?
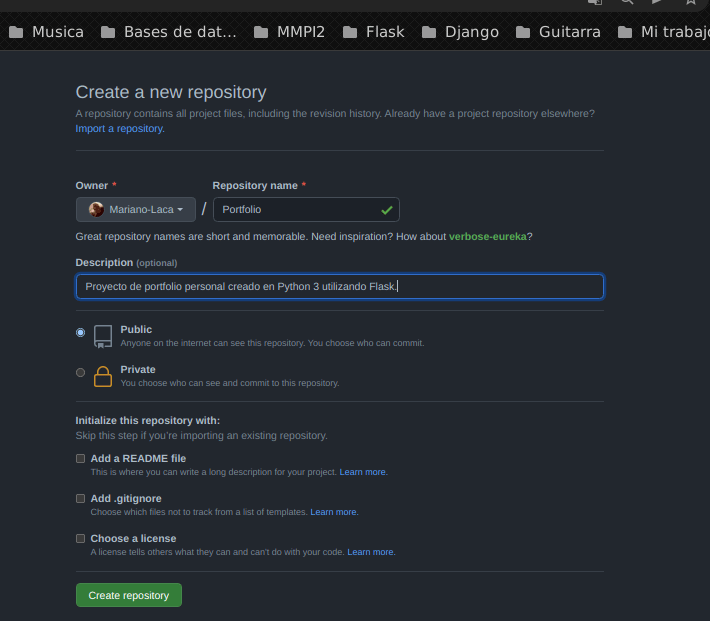
Crear repositorio de Git para nuestro proyecto
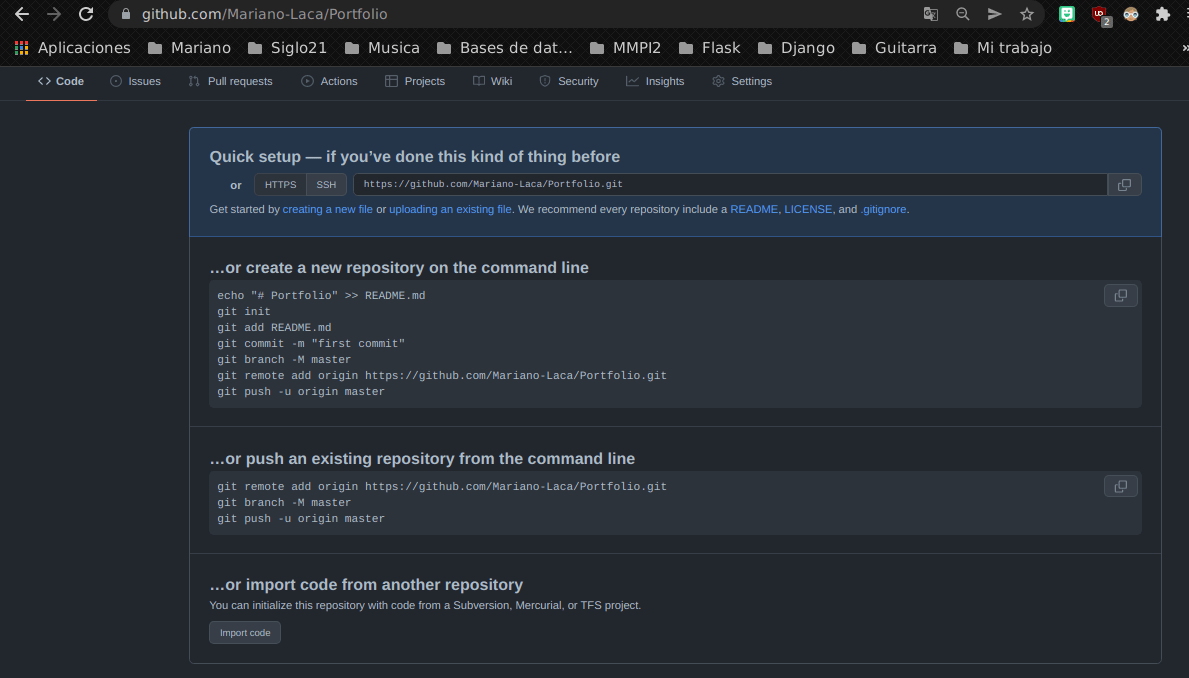
Para ello nos logueamos con nuestra cuenta de GitHub como ya he explicado en los post de Gestión de proyectos del modulo 3 de este blog.
 Y no te saltes este paso, si te saltas este paso por flojera el todopoderoso Dios del código habrá de castigarte, no puedes avanzar en un proyecto complejo o completo si no usas un Gestor de versiones de tu proyecto. Te entiendo si, si se trata de un simple ejercicio de Python, o algunas pruebas. Pero cuando inicias un proyecto debes gestionarlo correctamente y además debes terminarlo. Nada de comenzar otro hasta que termines con esto, de aquí no se va nadie, no quiero tener que regañaros.. Así que vamos, hazte una cuenta en GitHub con tus datos reales, y a por ello.
Y no te saltes este paso, si te saltas este paso por flojera el todopoderoso Dios del código habrá de castigarte, no puedes avanzar en un proyecto complejo o completo si no usas un Gestor de versiones de tu proyecto. Te entiendo si, si se trata de un simple ejercicio de Python, o algunas pruebas. Pero cuando inicias un proyecto debes gestionarlo correctamente y además debes terminarlo. Nada de comenzar otro hasta que termines con esto, de aquí no se va nadie, no quiero tener que regañaros.. Así que vamos, hazte una cuenta en GitHub con tus datos reales, y a por ello.


git init -> Para iniciar Git Introduce tus datos de tu usuario si aún no estas logeado: git config --global user.name "Tunombredeusuario" git config --global user.email tucorreo@example.com Ahora añadimos la vinculación a nuestro repositorio remoto: git remote add origin https://github.com/Mariano-Laca/Portfolio En mi caso esta es la url de mi repositorio que acabo de crear. Tu claro debes colocar la url del tuyo.
Luego de crear nuestro archivo "run.py" ejecutamos: git add . Y corroboramos con: git status Finalmente, creamos nuestro primer commit: git commit -m "Nuestro primer commit del proyecto"
Ejecutamos:git branch -M masterY ahora hacemos un Push para subir nuestros archivos:git push -u origin master
Resolviendo algunas dudas y obteniendo conclusiones
 Cada vez que nosotros comencemos un proyecto serio debemos realizar estos pasos, porque de esta manera nos evitamos muchos problemas a futuro y podemos tener soporte de otros desarrolladores en nuestro proyecto. Así trabajan los desarrolladores profesionales y es importante que te vallas haciendo la costumbre de mantener tus repositorios de GitHub al día.
Cada vez que nosotros comencemos un proyecto serio debemos realizar estos pasos, porque de esta manera nos evitamos muchos problemas a futuro y podemos tener soporte de otros desarrolladores en nuestro proyecto. Así trabajan los desarrolladores profesionales y es importante que te vallas haciendo la costumbre de mantener tus repositorios de GitHub al día.
Así que veamos una serie de sencillos pasos para entendernos mejor:
Si tu ordenador se ha prendido fuego y debes comprar otro, tranquilo no des vueltas en círculos!. Si me has hecho caso simplemente:
- Instala Visual Studio Code o cualquier otro ide de tu gusto.
- Instala Python 3 (por supuesto)
- Instala git + pip + virtualenv
- Logueate en git local y en tu cuenta de GitHub
- Clona tus repositorios o simplemente si vas a crear un nuevo proyecto, dentro de la carpeta de este creas un entorno virtual, haces un:
git init
git add .
git remote add origin [url.de.tu.repositorio]
git branch -M master
y finalmente:
git push origin master
Y ya puedes ser feliz para siempre, todo tu código está en la nube alojado en GitHub. Y perdón por SER TAN INSISTENTE; pero no veáis la cantidad de gente que me pide ayuda todos los días y creen que pueden enviar 30 archivos de python por email. -¿Por qué diablos en un proyecto tan avanzado, aún no tenéis repositorio?, pues a ello!. Ahora si quitadas las broncas, a flask..
¿Qué es Flask y como funciona?
Flask es un Framework o entorno de trabajo dedicado a facilitar la creación de aplicaciones web utilizando el lenguaje de programación Python.
- ¿Un qué?
Modelo vista y controlador
 Flask nos permitirá crear aplicaciones web rápidamente siguiendo un patrón de diseño MVC, que ya he tratado en otro post.. El famoso Modelo – Vista – Controlador nos permitirá trabajar creando una aplicación de código organizado y separado en Modelos, Vistas y Controladores.
Flask nos permitirá crear aplicaciones web rápidamente siguiendo un patrón de diseño MVC, que ya he tratado en otro post.. El famoso Modelo – Vista – Controlador nos permitirá trabajar creando una aplicación de código organizado y separado en Modelos, Vistas y Controladores.
 Tendremos por un lado un MODELO de datos, normalmente se llama ORM, que es un modelo de programación que nos permitirá mapear las bases de datos relacionales, de lo que ya he hablado también en el blog. Este modelo servirá para llevar adelante la vinculación de nuestra aplicación con nuestra base de datos RELACIONAL (MySQL por ejemplo) y simplificará el tener que escribir muchas líneas de código SQL manualmente. Básicamente nos simplificará ejecutar las acciones CRUD ya que se harán a través de la consulta a un modelo mediante un controlador y no en cada linea de código de nuestra aplicación.
Tendremos por un lado un MODELO de datos, normalmente se llama ORM, que es un modelo de programación que nos permitirá mapear las bases de datos relacionales, de lo que ya he hablado también en el blog. Este modelo servirá para llevar adelante la vinculación de nuestra aplicación con nuestra base de datos RELACIONAL (MySQL por ejemplo) y simplificará el tener que escribir muchas líneas de código SQL manualmente. Básicamente nos simplificará ejecutar las acciones CRUD ya que se harán a través de la consulta a un modelo mediante un controlador y no en cada linea de código de nuestra aplicación.Que tranquilo! Lo explicaremos todo despacito más adelante y a su ritmo!! A mi me gusta explicar así y no ir: haz esto, ahora esto otro, ahora esto y voilá!. Tienes una aplicación, pero no sabes como diablos funciona, ni como repetir el proceso sin volver a ver el mismo jodido tutorial. Aquí no solo escribes código, aprendes conceptos y teoría. Ya tendrás temas de conversación para hablar con tus amigos en alguna noche de fiesta.
Supongamos que siguiendo este tutorial de flask creas una aplicación de comidas, esta aplicación tiene una BASE DE DATOS donde almacena el menú de platos disponibles; tienes un pollo al espiedo bárbaro almacenado allí. Pues el controlador sería el tipo de gorrito que espera el pedido del cliente y consulta esta BASE DE DATOS para saber si ese «pollo al espiedo con papitas noicete» se encuentra dentro de tu menú para prepararlo. Este CONTROLADOR consulta a través del MODELO a la BASE DE DATOS:
- Le pides el pollo al tipo de gorrito (solicitud al CONTROLADOR)
- El tipo de gorrito se va hasta atrás a la cocina y da un grito «Tenemos pollo al espiedo??» y el MODELO interpreta «Es una consulta, debo LEER la BASE DE DATOS»
- El modelo hace un READ (lee) en la base de datos si existe ese plato mediante un código SQL.
- Si existe le devuelve al CONTROLADOR que si existe este plato.
- El CONTROLADOR (tipo de gorrito) le dice al cliente, «Si, ese plato está disponible en el menú!, ¿se lo preparáramos?»
- Si el usuario responde «Si» el CONTROLADOR se dispone a enviarle al MODELO una nueva solicitud para que le pase la receta de ese plato y comienza a prepararlo.
- Una vez está listo el plato el CONTROLADOR le entrega el plato al cliente, LA VISTA.
- El CONTROLADOR recibe la paga y le envía al MODELO que realice un WRITE (escribir) a la base de datos registrando que se ha vendido un pollo al espiedo muy sabroso.
Y así es básicamente como funcionarán todas las aplicaciones desarrolladas con FLASK siguiendo este modelo MVC.
Y me faltaba explicar LAS VISTAS; donde es importante destacar que las vistas serán procesadas normalmente por un navegador, para lo que se utiliza el lenguaje de etiquetado HTML + un lenguaje para darle estilo a nuestra aplicación CSS. Algo de lo que seguramente ya conoces. Pero lo más importante es destacar que FLASK utiliza un motor de servido de plantillas llamado JINJA2 que nos permitirá separar la parte LÓGICA de la de PRESENTACIÓN. Lo que significa que por un lado tendremos la parte de procesamiento de información y por la otra una plantilla HTML / CSS que le otorgará un estilo a nuestra aplicación o sitio web.
Para que entiendas mejor, HTML es un lenguaje de etiquetado HyperText Markup Language, es decir, no es de programación, sino que son simples etiquetas que el navegador interpreta y le permite otorgar un estilo y una organización de un sitio web.Por ejemplo podemos tener un archivo HTML con lo siguiente:<h1>Hola esto es un título</h1>Si ejecutas este HTML siempre mostrará en el navegador con una fuente grande «Hola esto es un título«. En cambio en FLASK gracias a JINJA2 podemos hacer lo siguiente:<h1>{{Titulo}}</h1>Y en nuestro navegador se mostrará lo que sea que este almacenado en la variable «Titulo» por lo que si esta cambia, cambiará el titulo a mostrar. ¿Me explico?
 Si no sabes nada, pero nada de HTML, es momento de que mires algunos tutoriales, pues yo me voy a saltar esta parte ya que me parece muy básica y en la red está lleno de cursos gratuitos de HTML que puedes realizar en no más de una hora y volver aquí con una idea más firme.
Si no sabes nada, pero nada de HTML, es momento de que mires algunos tutoriales, pues yo me voy a saltar esta parte ya que me parece muy básica y en la red está lleno de cursos gratuitos de HTML que puedes realizar en no más de una hora y volver aquí con una idea más firme.
Partes y archivos de una aplicación FLASK
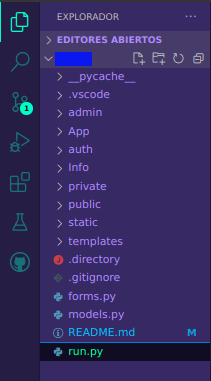
 Una aplicación flask normalmente esta compuesta de los siguientes archivos, entre otros claro. Aquí te muestro la estructura de una App que he creado en Flask, pero está organizada con Blueprints, que ya veremos más adelante. Pero de estas carpetas y archivos básicamente me interesa que comprendas los siguientes (que son normales a cualquier aplicación FLASK:
Una aplicación flask normalmente esta compuesta de los siguientes archivos, entre otros claro. Aquí te muestro la estructura de una App que he creado en Flask, pero está organizada con Blueprints, que ya veremos más adelante. Pero de estas carpetas y archivos básicamente me interesa que comprendas los siguientes (que son normales a cualquier aplicación FLASK:
- Archivo «app.py» o «run.py» en nuestro caso: Este archivo contiene información necesaria para la ejecución de nuestra aplicación y es donde se define de donde obtiene su configuración, ya sea de la app en sí como la conexión con la base de datos aún así se importada de otro archivo. Y es lo que podríamos considerar como el CONTROLADOR de nuestra aplicación, pero teniendo en claro que este deriva a otros archivos que también tienen la función de ser controladores cuando realizamos una mejor organización, por ejemplo a un archivo «routes.py» o «views.py» que contiene las URL de nuestra aplicación web y lo que debe devolver o ejecutar en caso de una solicitud a cada una de ellas.
- El archivo «models.py» es el que normalmente contiene el MODELO de procesamiento de datos antes mencionado, este archivo puede estar encargado tanto de almacenar una CLASE Usuarios por ejemplo, como algunos métodos a realizar en caso de que se quiera consultar la base de datos y en el también se pueden importar otras características para mediante diferentes métodos generar y almacenar Passwords, etc. Este modelo funciona como un mapa que coincide con las tablas y campos de la base de datos relacional. En caso de NO coincidir podría ocasionarse algún error y normalmente es a partir de este archivo que se crea la base de datos relacional (MySQL en mi caso).
- La carpeta «tempate» y «statics» contienen los archivos de VISTAS, en la carpeta «template» encontraremos los archivos HTML correspondientes que se presentarán de cara al usuario cuando este haga una solicitud. Supongamos un index.html que será lo primero que se muestre al ingresar a nuestra aplicación. Y dentro de la carpeta «statics» se encuentran archivos estáticos de estilos e imágenes de los cuales hacen uso estos templates. Donde yo suelo almacenar también Bases de datos no relacionales, es decir, archivos de diccionarios con datos que no son necesarios almacenar en una base de datos relacional como MySQL porque solo se consultan una vez, por ejemplo una larga lista de países a utilizar en un formulario de registro.
- El archivo «forms.py«, este archivo normalmente contiene los formularios, es decir, su estructura. Si tenemos por ejemplo un formulario de Registro de Usuarios se encontrará almacenado aquí cada campo que el usuario debe llenar en forma de una Clase. Mediante una solicitud el usuario obtendría una VISTA en HTML que incluye este formulario, es decir, consulta este archivo, el usuario lo rellena y posteriormente al dar en el clásico botón de «registro» o «submit» el archivo forms.py procesa estos datos comprobando los requerimientos y enviando esta información al CONTROLADOR el cual la COMPARA con el MODELO de datos y posteriormente si todo está correcto llama al método correspondiente (WRITE) de almacenar esta información en la base de datos.

Así que no serás como ese gato, creo..
Pero ya, te dejo descansar de la teoría, venga vamos a programar un «hola mundo» y ahora dirás «Este cabrón todo lo que me explico y me hizo leer para algo tan FÁCIL!»
Hola mundo en Flask y configuraciones
Recordemos que hemos instalado Flask y hemos creado un archivo llamado «run.py» anteriormente, pues es hora de abrirlo con nuestro editor y recordemos que es mejor que ya tengamos activo nuestro entorno virtual. En nuestro archivo haremos lo siguiente:
- Importar Flask
- Mediante una instancia de la clase flask vamos a crear una app.
- Crearemos una RUTA es decir, una URL que procesará una función que nos retornará nuestro «Hola Mundo!»
- Indicamos que en caso de ejecutar este mismo archivo se debe ejecutar la app en modo Debug.
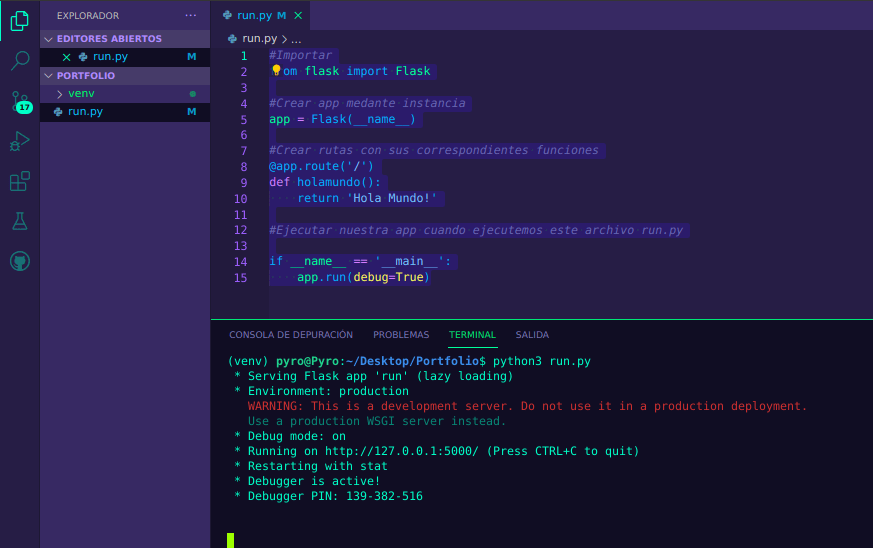
#Importar
from flask import Flask
#Crear app medante instancia
app = Flask(__name__)
#Crear rutas con sus correspondientes funciones
@app.route('/')
def holamundo():
return 'Hola Mundo!'
#Ejecutar nuestra app cuando ejecutemos este archivo run.py
if __name__ == '__main__':
app.run(debug=True)Al ejecutar este archivo como ejecutamos cualquier archivo de python 3 se nos debería mostrar la siguiente información:

Bueno, si todo funciona como debería ingresando a la dirección que allí nos manifiesta: 127.0.0.1:5000 deberíamos ver el «Hola mundo!» en nuestro navegador principal. También puedes hacer Ctrl + clic en la dirección url desde Visual Studio Code y se abrirá automáticamente en tu navegador por defecto.
Estoy casi seguro que hasta aquí comprendes todo el código que hemos escrito, pero más me interesa destacar la parte de las RUTAS donde hemos creado nuestra primera ruta:
#Crear rutas con sus correspondientes funciones
@app.route('/')
def holamundo():
return 'Hola Mundo!'Como ves antes de la función clásica «holamundo()» hay un arroba, lo que indica que estamos ante un decorador. O en flask llamado Procesador de contexto, lo que le indica a Python que lo que sigue se trata de una RUTA (route) y entre paréntesis le brinda como argumento una barra invertida para los parámetros de esta función de procesamiento. Esto indica, básicamente que se trata de la página inicial al ejecutar la aplicación, ya que la barra invertida corresponde a una dirección de URL.
Así que si me has comprendido bastaría con agregar otra función debajo, añadiendo antes otro decorador o procesador de contexto indicando otra url para ejecutar otra función. ¿Verdad?, claro, fíjate si modificamos el código añadiendo lo siguiente:
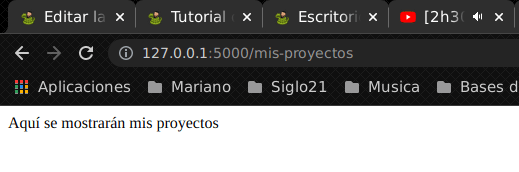
@app.route('/mis-proyectos')
def mostrarproyectos():
return 'Aquí se mostrarán mis proyectos'Quedando nuestro código completo así:
#Importar
from flask import Flask
#Crear app medante instancia
app = Flask(__name__)
#Crear rutas con sus correspondientes funciones
@app.route('/')
def holamundo():
return 'Hola Mundo!'
@app.route('/mis-proyectos')
def mostrarproyectos():
return 'Aquí se mostrarán mis proyectos'
#Ejecutar nuestra app cuando ejecutemos este archivo run.py
if __name__ == '__main__':
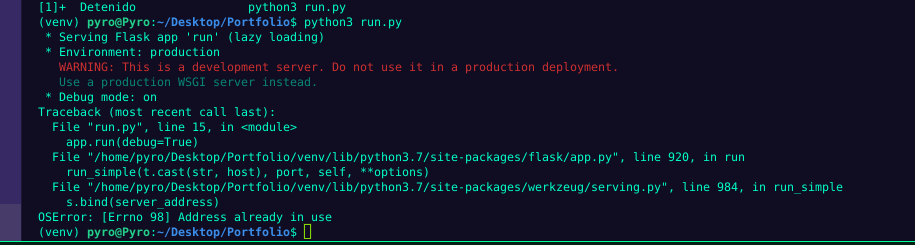
app.run(debug=True)Ahora guardamos nuestro archivo, yo normalmente hago: Ctrl + S y debemos reiniciar nuestro servidor flask, para ello posicionados en la terminal podemos presionar Ctrl + C. Aunque al tratar de reiniciar el servidor volviendo a ejecutar el archivo podemos tener un error como el siguiente:

Si prestamos atención nos está diciendo que la dirección ya se encuentra en uso. Esto ocurre cuando detenemos el servidor de flask de manera brusca, y no se cierra completamente la conexión por lo que al volver a tratar de iniciar nuestra app ocurre que dicho puerto o dirección local ya está ocupada. Para ello debemos terminar bien el proceso que está haciendo uso de ella, yo en linux lo hago con el siguiente comando:
sudo lsof -t -i tcp:5000 | xargs kill -9
netstat -tulpn
if __name__ == ‘__main__’:app.run(debug=True, host = ‘127.0.0.1’, port = ‘5001’)

De esta forma se construyen las RUTAS en FLASK. En nuestra próxima lección aprenderemos que son las solicitudes del navegador, como las debemos interpretar del lado del servidor y aprenderemos a usar templates para procesar las vistas. Hasta aquí al menos ya comprendes como funciona FLASK y tienes una noción de como se crean las URL’S de tu aplicación!
 Espero esta primer lección halla sido de tu agrado y no olvides memorizar todo el proceso, desde crear una carpeta hasta subir un repositorio a GIT.
Espero esta primer lección halla sido de tu agrado y no olvides memorizar todo el proceso, desde crear una carpeta hasta subir un repositorio a GIT.Mis saludos, nos leemos pronto!!. Si tienes alguna duda o error no dudes dejarlo en los comentarios, estaré al pendiente!
git status git add . git status git commit -m "Nuestro primer Hola mundo en FLASK!" git push -u origin master


Saludos, debes corregir jimja2 por jinja2 siempre leo tus post
Hola Jean, muchas gracias! Ya ha sido corregido! Un saludo!
Me encanto tu explicacion, me resumiste lo que llevo leendo de ya varios dias, pensar que la mejor explicacion la iba a econtrar en el punto de inicio XD
Hola Mariano, esta pagina ha sido todo un hallazgo para mi. Todo explicado super detallado, de manera amena y claramente, muy útil ! Acabo de terminar un curso de Full Stack Python y me falta mucha practica, este sitio resulta excelente para reforzar conceptos y seguir incorporando nuevos. Te felicito y espero puedas seguir brindando contenido de calidad. Exitos !!!